
網站首頁的Banner (Brand Panel / Key Visual)為展現公司欲推廣或傳達之訊息、活動等的主要區域。尤其是對網站不熟悉的用戶,一上站後看到的Banner,將做為他判斷網站作用、可信度、以及是否該繼續使用的依據。
網站主要Banner對第一印象的重要性之大,讓它獲得了”Hero Image”這樣有權重的名字。
也因為它重要,在使用與設計上更不得含糊。可惜的是,目前台灣的網站放眼望去,看到的多是下圖這樣的Banner廣告,公部門網站尤其如此:

→訊息意味不明(甚麼東西的一般消費?)
→在無特別目的下同時使用多種字體
→中間圖片無法幫助用戶裡解廣告內容,廉價的視覺樣式反而降低網站信度

→畫面乍看之下缺乏重點,不知主要訊息與希望用戶採取的行動為何(看世足?所以呢?)
理想的Banner不應該做為強迫使用者接收訊息的廣告欄位,而是與網站一起,試圖向使用者溝通,共同發揮綜效。
其實設計好的、能同時兼具提升轉換率與公司形象的廣告Banner一點也不難,只要能夠注意以下事項:
1. 設計上注意可讀性與關聯性
Banner佔網站首頁相對大的範圍,且放置在相對上方的位置,是使用者一造訪網站就會接收到的主視覺,未經思考就設計的Banner易讓網站感覺廉價,設計時建議注意以下事項:
(1)使用適當的文字大小與顏色對比,並維持可讀性
要記得查看您的Banner並非使用者造訪首頁的目的。使用者若非對Banner廣告內的商品有需求,並不會特別注意或仔細閱讀。要得到使用者的注意,必需讓他們「稍微瞥過一眼就可以理解大致內容」,當他們的興趣被引發了,才有可能有下一步的仔細觀看。
為了製作這樣的Banner,需考慮到「容易閱讀的文字大小」及「文字用色與背景色明確的對比」。
避免使用文字外框、漸層色、光暈等會降低可讀性的設計;尤其在小範圍的區域中,有邊框的字樣極不易閱讀;同時,一次使用多種不同的字體與文字顏色,易導致畫面擁擠混亂,較難看出重點。
(2)使用與廣告內容相關的標題及圖片
標題及圖片需明確傳達Banner的內容;避免選用使用者不熟悉的字眼或專業用語,盡量使用具體的表現方式,並運用與內容相關的圖片。
若廣告內容不明確,乍看之下會讓使用者不知目的為何、沒有明確的行動觸發,使用者很難有進一步動作。
2. 訊息注意明確性與具體性
訊息、使用者可獲得的利益需要能清楚明確的傳達,避免使用無法體現內容、僅為吸引使用者的浮泛詞語。例:
X 早換早享受 好事多更多 →廣告主題與能獲得的好處皆較模糊
O 好事多聯名卡1%現金回饋 →明確傳達廣告主體與主題
3. BANNER切換秒數保持在5秒左右
為讓第一個之後的Banner 亦有被使用者看到的機會,同時避免切換的Banner閃動太快影響使用者視線與操作,轉換的秒數需適中,通常的建議會是5秒左右。
4. BANNER切換方式
首頁最好只有僅有一個可自動輪播的Banner;若首頁他處仍有同時欲放置一張以上的Banner,採手動切換會更加適切。
原因是輪播動畫容易吸引眼球,但是太多動畫會導致使用者無法專心瀏覽網站,且使網站看起來廉價。應盡量避免為了視覺上的效果而使用輪播,並將螢幕中出現的動畫控制在一個以下。
6. BANNER排序方式
Banner被關注的程度會按呈現順序遞減,因此建議按內容的重要性高低或時間新舊依序排列。許多研究顯示,從第二個Banner開始,關看率就大幅下降了。
BANNER設計樣式總結與範例參考
總結上述內容,好的Banner設計大多符合以下條件:
1.使用者能知道點入Banner後會發生甚麼事
2.Banner內容與當前之頁面內容及使用者正在進行的操作有一定程度的相關性
3.確切且清楚地展現出欲廣告的內容
4.在使用者因點選Banner而離開當前頁面之前,就已經能獲得一定程度的資訊作為判斷
以下是一些好的案例分享:

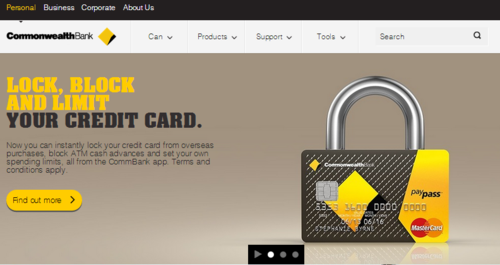
(澳洲Common Wealth bank, www.commbank.com.au)
→廣告視覺與企業主色系一致,自然融入成為網站的一部分
→標題與內文的區分夠明確,用戶能透過文字樣式理解其關係

(中國信託https://consumer.chinatrust.com.tw)
→訊息清楚、重點明確
→邀請用戶進行的行動明確(了解更多)
*美中不足的是圖片與內容關聯性不易直接看出

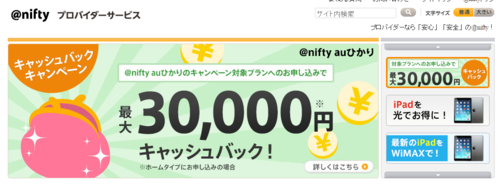
(日本nifty http://setsuzoku.nifty.com/)
→清楚傳達優惠 (30,000日元折抵)
*美中不足的是行動按鈕不夠明確